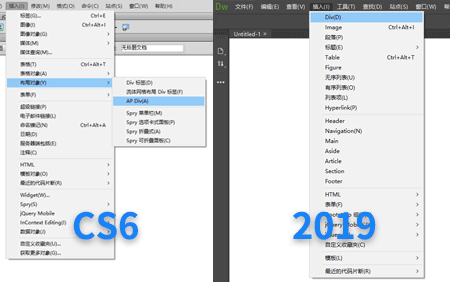
 Dreamweaver CC 2019比CS6的插入菜单少了“AP Div”[/caption]
首先我们需要明白AP Div是什么。AP元素其实就是绝对定位元素,一般称为层。既然它的名字后面跟着一个Div,那它本质上还是一个Div,只不过就是采用绝对定位的Div标签。搞懂了这个,后面的就好办了。
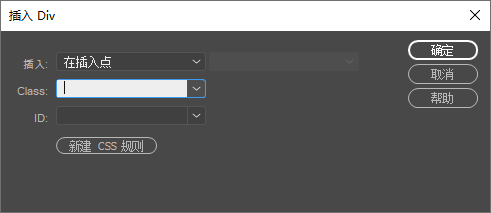
既然它本质上是个Div,那我们要在Dreamweaver CC中插入AP元素时就先插入一个Div。打开“插入”菜单,点击“Div”,在弹出的对话框中点击“确定”(如下图)。
Dreamweaver CC 2019比CS6的插入菜单少了“AP Div”[/caption]
首先我们需要明白AP Div是什么。AP元素其实就是绝对定位元素,一般称为层。既然它的名字后面跟着一个Div,那它本质上还是一个Div,只不过就是采用绝对定位的Div标签。搞懂了这个,后面的就好办了。
既然它本质上是个Div,那我们要在Dreamweaver CC中插入AP元素时就先插入一个Div。打开“插入”菜单,点击“Div”,在弹出的对话框中点击“确定”(如下图)。

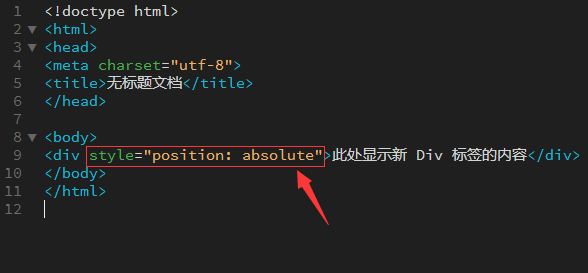
 可这不是我们熟悉的AP元素啊,它也不能随意拖动。别急,还有关键的一步。我们需要切换到代码或拆分视图,找到Div标签所在的地方,加上这么一句话:style="position: absolute"。
可这不是我们熟悉的AP元素啊,它也不能随意拖动。别急,还有关键的一步。我们需要切换到代码或拆分视图,找到Div标签所在的地方,加上这么一句话:style="position: absolute"。
 最后按下F5键刷新,你就会看到熟悉的AP Div回来啦,它可以随意移动,和以前的AP Div没什么两样。
我们刚刚加的那句话其实就是告诉软件这个Div标签要采用绝对定位的方式,也就是之前的AP Div了。
最后按下F5键刷新,你就会看到熟悉的AP Div回来啦,它可以随意移动,和以前的AP Div没什么两样。
我们刚刚加的那句话其实就是告诉软件这个Div标签要采用绝对定位的方式,也就是之前的AP Div了。

本文版权归逸云蓝天所有,转载请注明出处并添加本文链接。
