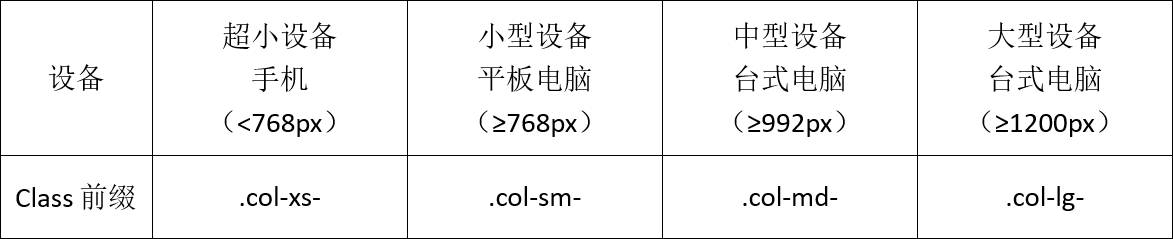
 Bootstrap将页面分成12列,我们可以通过设置Div所占页面的列数来设置其宽度。
比如,有一个Div,我想让它在手机上占满整个屏幕,那么它在手机设备上就需要占据12列,Class属性就可以写成.col-xs-12。
如果我们想在平板电脑设备上显示2个并排的Div,那么1个Div就需要占据页面的一半,也就是6列,这2个Div的Class属性就可以写成.col-xs-6。
如果我们想让网页在手机上一行显示一个Div,在平板电脑上一行显示两个Div,达到响应式的效果,我们就可以将上面的语句写在一起,就像这样:class="col-xs-12 col-sm-6"。
下面代码所展示的网页效果是:在手机上一行显示一列,在平板电脑上一行显示两列,在台式电脑上一行显示四列,达到响应式网页的初步效果。
Bootstrap将页面分成12列,我们可以通过设置Div所占页面的列数来设置其宽度。
比如,有一个Div,我想让它在手机上占满整个屏幕,那么它在手机设备上就需要占据12列,Class属性就可以写成.col-xs-12。
如果我们想在平板电脑设备上显示2个并排的Div,那么1个Div就需要占据页面的一半,也就是6列,这2个Div的Class属性就可以写成.col-xs-6。
如果我们想让网页在手机上一行显示一个Div,在平板电脑上一行显示两个Div,达到响应式的效果,我们就可以将上面的语句写在一起,就像这样:class="col-xs-12 col-sm-6"。
下面代码所展示的网页效果是:在手机上一行显示一列,在平板电脑上一行显示两列,在台式电脑上一行显示四列,达到响应式网页的初步效果。
响应式网页
头部
尾部
注意在使用前需要先引入Bootstrap。
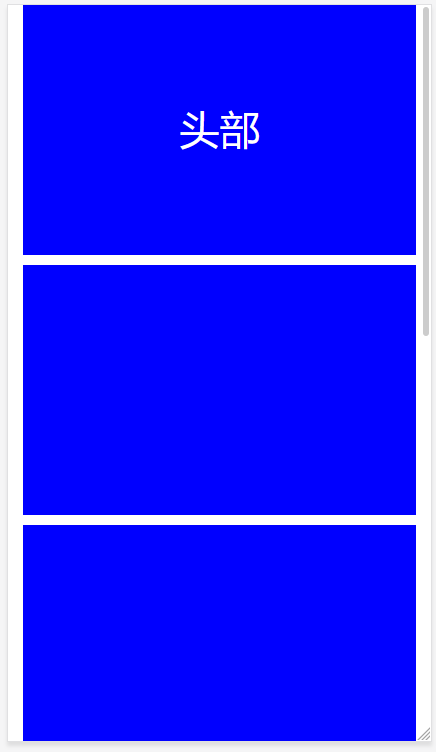
[caption id="" align="aligncenter" width="436"] 网页在手机设备上的显示效果[/caption]
[caption id="" align="aligncenter" width="923"]
网页在手机设备上的显示效果[/caption]
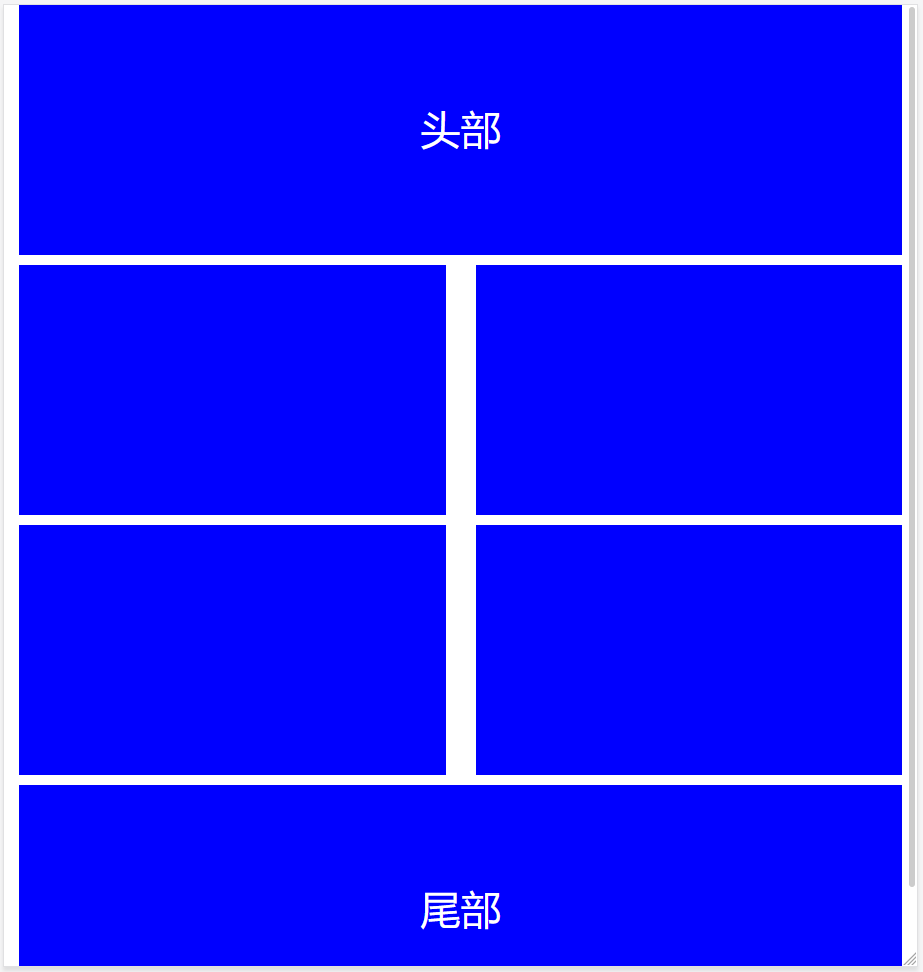
[caption id="" align="aligncenter" width="923"] 网页在平板电脑设备上的显示效果[/caption]
[caption id="" align="aligncenter" width="1116"]
网页在平板电脑设备上的显示效果[/caption]
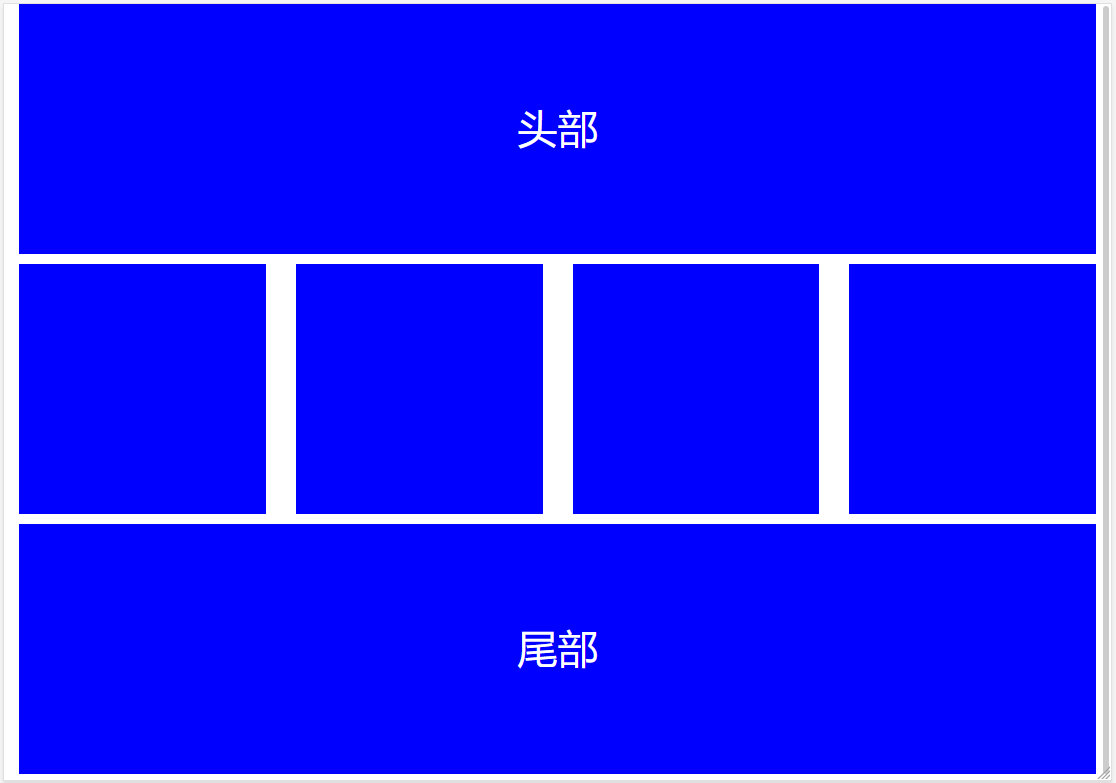
[caption id="" align="aligncenter" width="1116"] 网页在台式电脑设备上的显示效果[/caption]
网页在台式电脑设备上的显示效果[/caption]